플러터 앱을 더욱 예쁘게 꾸며줄 구글 폰트를 적용하는 법을 알아봅시다!
1. google_font 패키지 설치
flutter pub add google_fonts
https://pub.dev/packages/google_fonts/install
google_fonts install | Flutter package
A Flutter package to use fonts from fonts.google.com. Supports HTTP fetching, caching, and asset bundling.
pub.dev
pubspec.yaml 파일의 dependencies 부분에 아래와 같이 등록되었습니다.
google_fonts: ^6.2.1
2. 플러터 앱에 구글 폰트 반영하기
원하시는 폰트는 아래 링크에서 확인할 수 있습니다.
Browse Fonts - Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
1) App class
앱 전체에서 사용하는 폰트나 글자크기와 같은 디자인은 따로 클래스를 만들어서 한 곳에서 값을 관리를 하면 편리합니다.
앞으로는 App 클래스에 앱에서 전반적으로 사용되는 static 변수들을 관리하려고 합니다.
폰트는 테스트로 'gaegu'라는 한글 폰트를 사용해 보았어요.
import 'package:flutter/material.dart';
import 'package:google_fonts/google_fonts.dart'; //폰트 패키지 import
class App {
App._(); //프라이빗 생성자
static String? get font => GoogleFonts.gaegu().fontFamily;
}
2) MaterialApp theme 속성 수정
이전 글에서 테마선택기능과 다크모드 기능을 만들었었는데요.
이전 코드에 이어서 코드를 작성했기 때문에 FlexThemeData 테마가 설정되어 있어요.
만약 테마가 설정되어있지 않다면 theme 속성에 ThemeData 클래스의 fontFamily 속성을 아래와 같이 동일하게 작성해 주시면 됩니다.
테마를 설정하는 방법은 아래 글을 참조해 주세요.🥹
https://zzingonglog.tistory.com/38
플러터 앱에 flex_color_scheme 테마 설정하기 (Hive 연동)
플러터 앱에 테마 배경을 다양한 색상으로 바꿔서 예쁘게 꾸며봅시다. flex_color_scheme 패키지를 선택한 이유는 많은 사용자들이 사용 중이고 Flutter favorite으로 선정된 앱이기 때문입니다. 😀 다크
zzingonglog.tistory.com
fontFamily를 적용하게 되면 앱의 모든 텍스트 요소에 적용이 됩니다!
(1) flex_color_scheme 패키지 사용 시
//라이트테마설정
theme: FlexThemeData.light(
blendLevel: 2,
appBarElevation: 0.5,
colors: FlexColor.schemesList[themeController.schemeIndex].light,
//폰트 패밀리 설정. 디폴트
fontFamily: App.font, //추가
),
//다크테마설정
darkTheme: FlexThemeData.dark(
blendLevel: 7,
appBarElevation: 0.5,
colors: FlexColor.schemesList[themeController.schemeIndex].dark,
fontFamily: App.font, //추가
),
(2) 일반 테마 사용 시
theme: ThemeData(fontFamily: App.font),
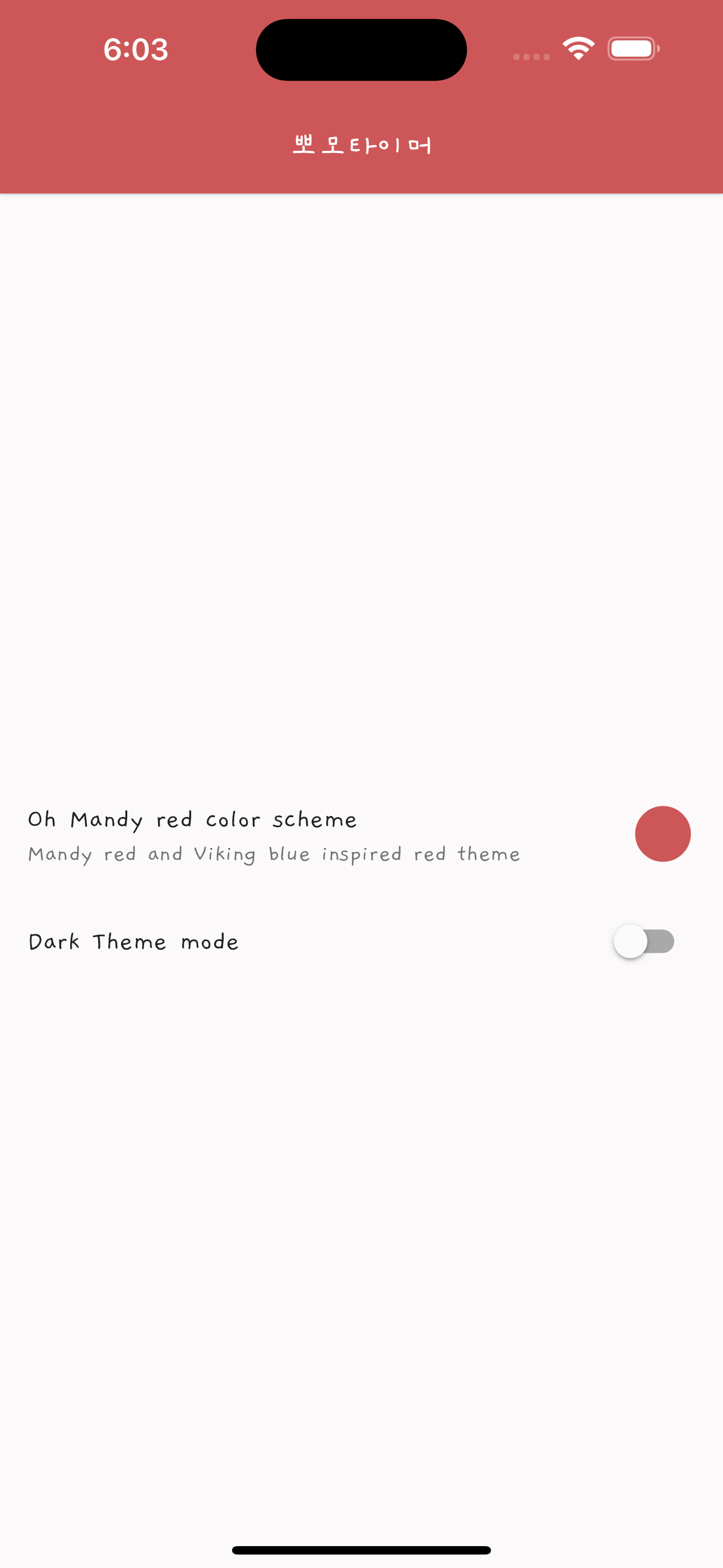
3. 구현 모습
빌드를 하고 나면 반영된 폰트를 확인할 수 있습니다.😆

'Programming > Dart & Flutter' 카테고리의 다른 글
| 플러터 앱에 flutter_local_notifications 패키지 이용하여 푸시 알림 설정하기 (6) | 2024.04.01 |
|---|---|
| 플러터 앱에 Firebase Cloud Messaging(FCM) 푸시 알림 설정하기 - Android (13) | 2024.03.28 |
| 플러터 앱에 flex_color_scheme 테마 설정하기 (Hive 연동) (0) | 2024.03.05 |
| 플러터 앱에 다국어화(Localization) 설정하기 (0) | 2024.02.23 |